
Bootstrap merupakan salah satu framework templating yang cukup populer, hampir semua website saat ini menggunakan bootstrap.
Bootstrap dikenal karena fleksibilitas style cssnya yang cukup powerful dan mudah digunakan serta dikembangkan.
Ini yang menjadi salah satu opsi bagi developer menjatuhkan pilihanya untuk menggunkana bootstrap. Selain itu ribuan template siap pakai dan free di tersedia melimpah dan Anda dapat mendownloadnya dengan gratis.
Bootstrap saat ini telah merilis versi terbarunya yaitu versi 5, di Bootstrap versi 5 Anda akan di manjakan berbagai class CSS siap pakai yang bisa Anda gunakan untuk membuat website Anda menjadi lebih ramah terhadap user.
Jika Anda tertarik untuk meng-eksplore lebih jauh Bootstrap 5, Anda bisa membaca dokumentasinya di sini : https://getbootstrap.com/docs/5.2/getting-started/introduction/.
1) Bootstrap-select Live Search
Ketika Anda bekerja dengan form pada halaman web, seringkali Anda menemukan list data yang memiliki ratusan list data.
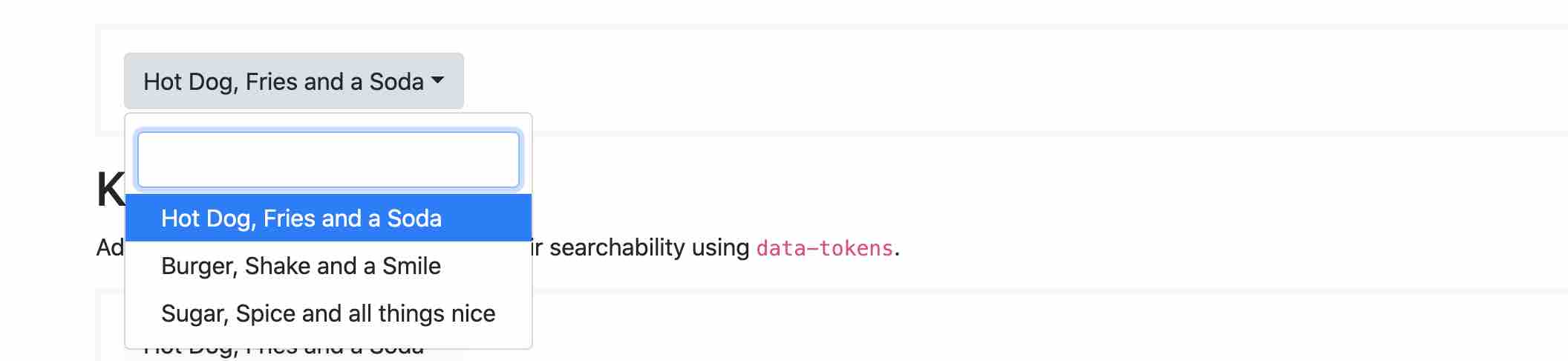
Salah satu cara yang bisa Anda gunakan untuk mengatasi solusi tersebuh adalah dengan menggunakan Bootstrap-select Live Search.
 example bootstrap select live search
example bootstrap select live search
Dengan menggunakan feature live search akan membuat user semakin nyaman saat berselancar di aplikasi Anda.
Untuk mempelajari lebih lanjut tenntang Bootstrap-select Live Search Anda bisa membaca dokumentasi lengkapnya disini : https://developer.snapappointments.com/bootstrap-select/.
2) Floating Label dan Selectpicker
Bagaimana cara menggabungkan floating dan select live seach pada bootstrap ?, perhatikan kode dibawah ini:
<div class="form-floating">
<select class="form-control selectpicker" data-live-search="true">
<option data-tokens="ketchup mustard">Hot Dog, Fries and a Soda</option>
<option data-tokens="mustard">Burger, Shake and a Smile</option>
<option data-tokens="frosting">Sugar, Spice and all things nice</option>
</select>
<label for="floatingSelect">Works with selects</label>
</div>
Baca artikel lainya :
- Tips meningkatkan kualitas code pada bahasa python
- Cara memfilter tipe data string pada golang dan python
- Mengubah format datetime pada bahasa pyhton
- Mengolah data CSV dengan python pandas
- Sample join data CSV di python menggunakan pandas
- Menggunakan redis PUB/SUB untuk aplikasi python
- Mengenal obligasi kekurangan dan kelebihanya
- Implementasi blockchain ethereum pada industri real estate
- Mengenal NFT investasi aset crypto cara baru
- Djed stablecoin hasil kolaborasi cardano dan coti
- Airdrop tempat komunitas berbagi coin gratis
- Apa itu UNISWAP dan bagaimana cara kerjanya
- Mengenal mina protokol mini blockchain baru
- Mengenal cardano crypto currency generasi ke-tiga
- Apa yang kamu tau tentang gas ethereum ?
- Memilih database : Cloud Firestore atau Realtime Database
- Komponen-komponen Python Data Science