Flask merupakan salah satu framework python yang cukup populer. Flask menerapkan konsep kode yang sederhana sehingga flask sangat cocok untuk membangun sebuah RESTful API. selain itu juga flask bisa digunakan untuk membangun sebuah website.
sebelum mengikuti tutorial ini baca tutorial sebelumnya Flask CRUD Part 1 – User Login-bag1
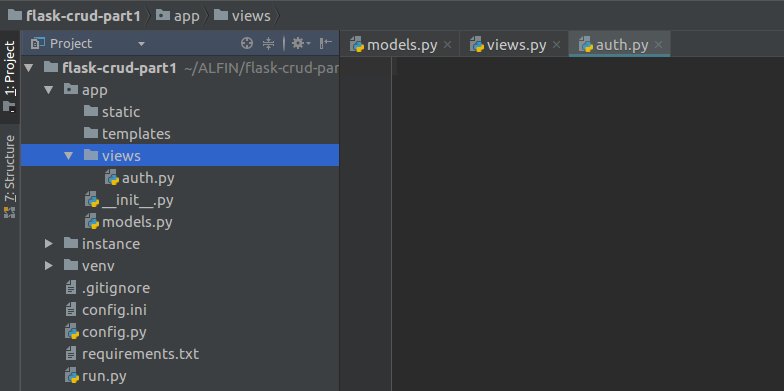
pada tutorial kali ini kita akan membuat home page project Flask Crud. pada kerangka kerja di tutorial sebelumnya, buat sebuah file auth.py tempatkan di direktory views.py

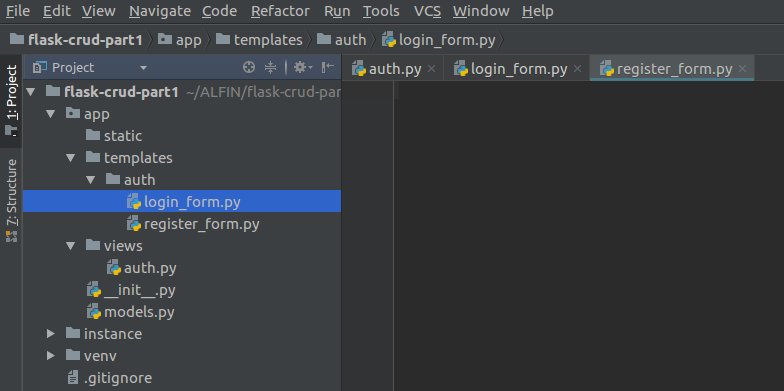
kemudian buat form login dan register pada folder template seperti di bawah ini:

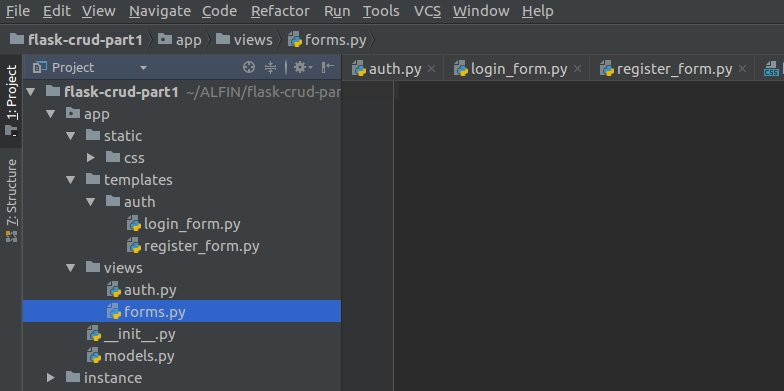
selanjutnya pada folder views buat sebuah file dengan nama forms.py

pada saat ini kita telah membuat kerangka kerja lengkap. selanjutnya buat sebuah class model user pada models.py. lihat tutorial sebelumya pada table schema yang sudah kita buat.
untuk membuat model user kita perlu menginstal terlebih dahulu flask alchemy
pip install flask_sqlalchemy
kemudian buat variable global dengan nama db dan modifikasi file __init__.py seperti di bawah ini
from flask import Flask
import os
import configparser
from flask_sqlalchemy import SQLAlchemyconfig_parser = configparser.ConfigParser()
config_parser.read('config.ini')
db = SQLAlchemy()def create_app(config_name):
app = Flask(__name__, instance_relative_config=True)
app.config.from_pyfile('config.py')
app.config['SECRET_KEY'] = config_parser['DEFAULT']['SECRET_KEY']
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = Falsedb.init_app(app)
return app
step berikutnya buat class user pada models.py
from app import dbclass Users(db.Model):
__tablename__ = 'user'id = db.Column(db.Integer, primary_key=True)
email = db.Column(db.String(35), index=True, unique=True)
first_name = db.Column(db.String(35), index=True)
last_name = db.Column(db.String(35), index=True)
password_hash = db.Column(db.String(150))
step berikutnya buat sebuah url root yang akan tampil saat kita memanggil root url pada project kita.
buat sebuah file di views dengan nama home.py
from flask import Blueprint
from flask import abort, render_templatehome = Blueprint('home', __name__)
@home.route('/')
def homepage():
"""
Render the homepage template on the / route
"""
return render_template('home/index.html', title="Welcome")
perhatikan kode di atas, bagaimana flask melakukan render template. untuk membuat template sebelumnya buat terlebih dahulu base.html letakan di root direktori templates. kemudian buat index.html dan simpan di direktory templates/home
{% extends "base.html" %}
{% block title %}Home{% endblock %}
{% block body %}
<div class="intro-header">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="intro-message">
<h1>FLASK CRUD PART 1</h1>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
langkah selanjutnya letakan script di bawah ini pada app/__init__.py
...........from app.views.home import home as home_blueprint
app.register_blueprint(home_blueprint)
.........
sekarang coba jalankan flask dengan cara
export FLASK_RUN=run.py
flask run
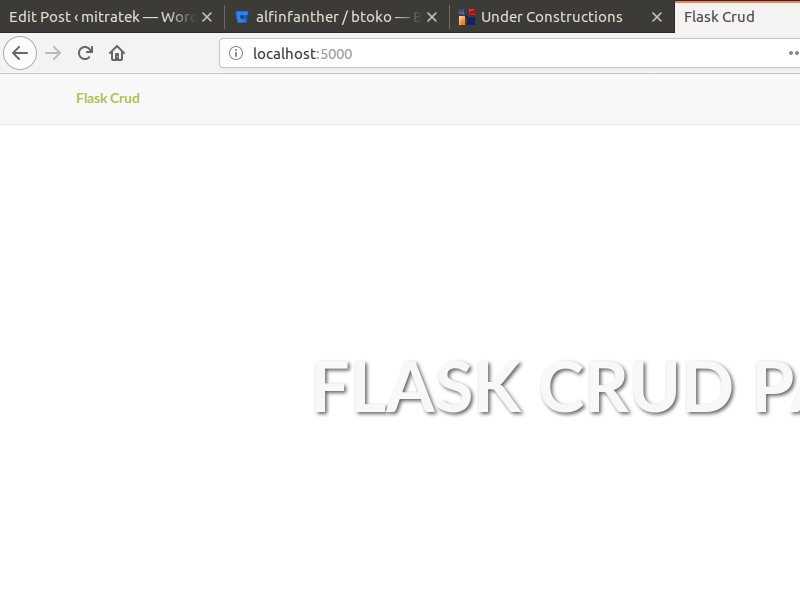
kemudian buka pada web browser
localhost:5000
jika semua berjalan lancar hasilnya seperti di bawah ini

** tutorial selanjutnya Flask CRUD Part 1 – User Login-bag3 ( form login dan register )